Project Description
Fielder’s Choice Goods
The position.
The client was approaching a new launch date for their new “Catcher” wallet series. Their previous collection sold out but there were a few variables they wanted to test on their landing page to enhance the lifetime value of their customer. They wanted to collect emails, for a special release email list. This would create a more specific funnel of customers who were interested in the series collections. Cheston was tasked to create a landing page that accomplished two tasks: collect emails and increase LTV brand awareness.
The problems.
How long should the page be? When should we introduce the call to action? Should the video play automatically or would that slow down the page load? What ways could we create immediate connection to the brand?
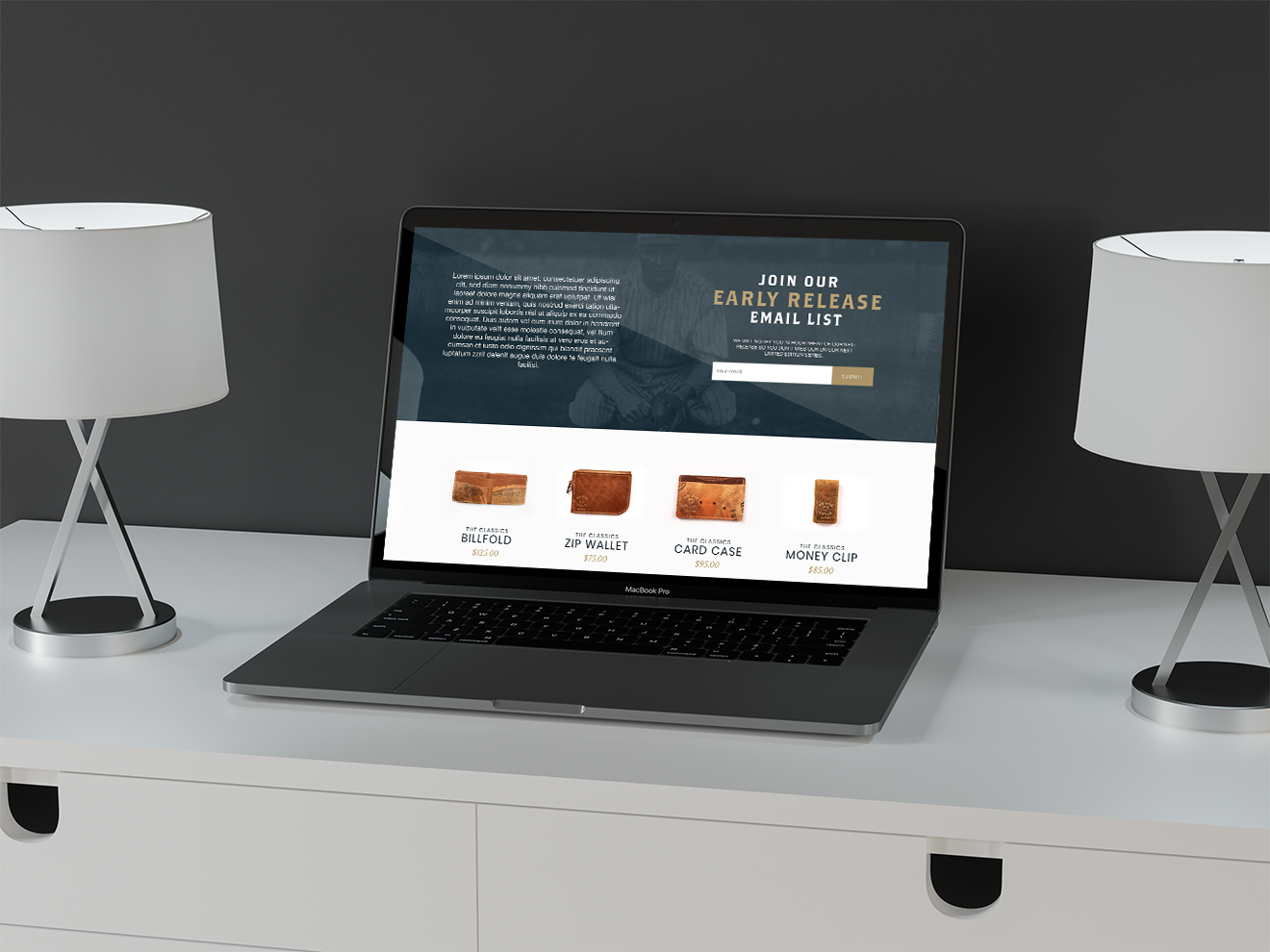
The design.
I started to wireframe this landing page with these sections: header, hero video, email CTA, best sellers, footer. The idea was keep the page short and to the point - then test that against the original landing page which had more information about the product. I didn’t want the consumer to linger for too long, nor did I want them to get confused about the point of the page. The main focus is the hero, a video that plays automatically with an option to go full screen. Keeping this optional allows for visibility of the email CTA and reduces cognitive load. Less clicks = less headache. The main purpose of this landing page was to get consumers into the email funnel, not necessarily to make a purchase. So, I kept the best sellers section at the very bottom in case anyone was enticed to buy after seeing the video.



Reviving America’s pastime, repurposing vintage baseball glove leather and hand-crafting into functional daily products.
/ web design
/ user experience
/ user interface
/ ab testing