Project Description
NBDYSPRFCT
The project.
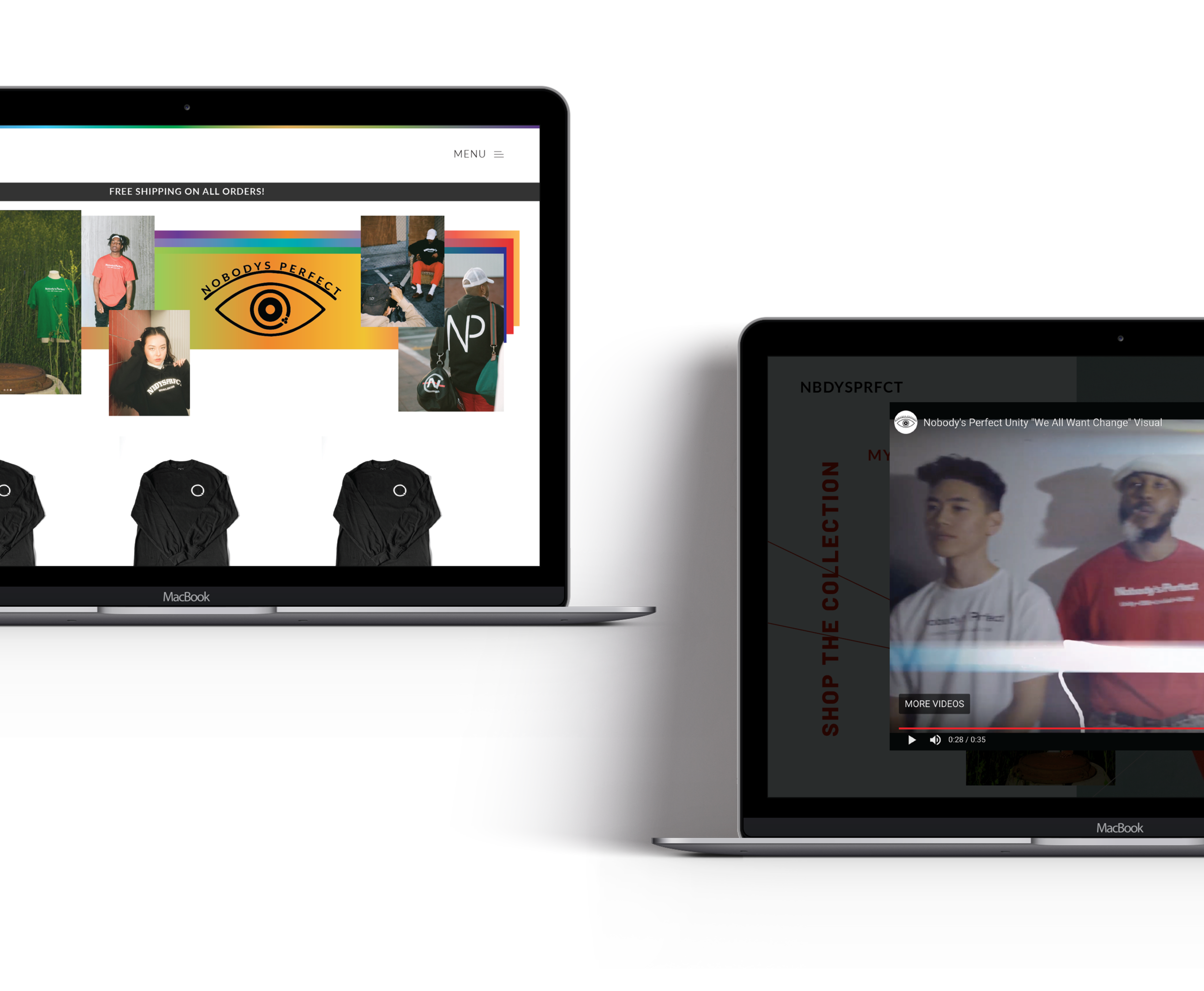
In its early stages, NBDYSPRFCT was putting a large focus on developing their brand and building a strong community around their mission. Users coming to this site have most-likely experienced a small part of the company mission during their initial touchpoint of the sales funnel. There needs to be a strong visual factor that highly influences their perspective on the brand and creates a learning opportunity. Cheston designed a landing page, a secondary touchpoint that encourages consumers to learn more about the brand and mission. Focus on using interviews as the medium to spread the brand mission and increase life-time value.
Customer personas.
The end goal is to scale and reach people all over the world. The brand speaks for people of all color, wealth, age, and sexual orientation. For this project, we will target a smaller section of that audience. After a dive into customer data, market research, and heavy brainstorming sessions, we decided on four key personas.
Creating human connection.
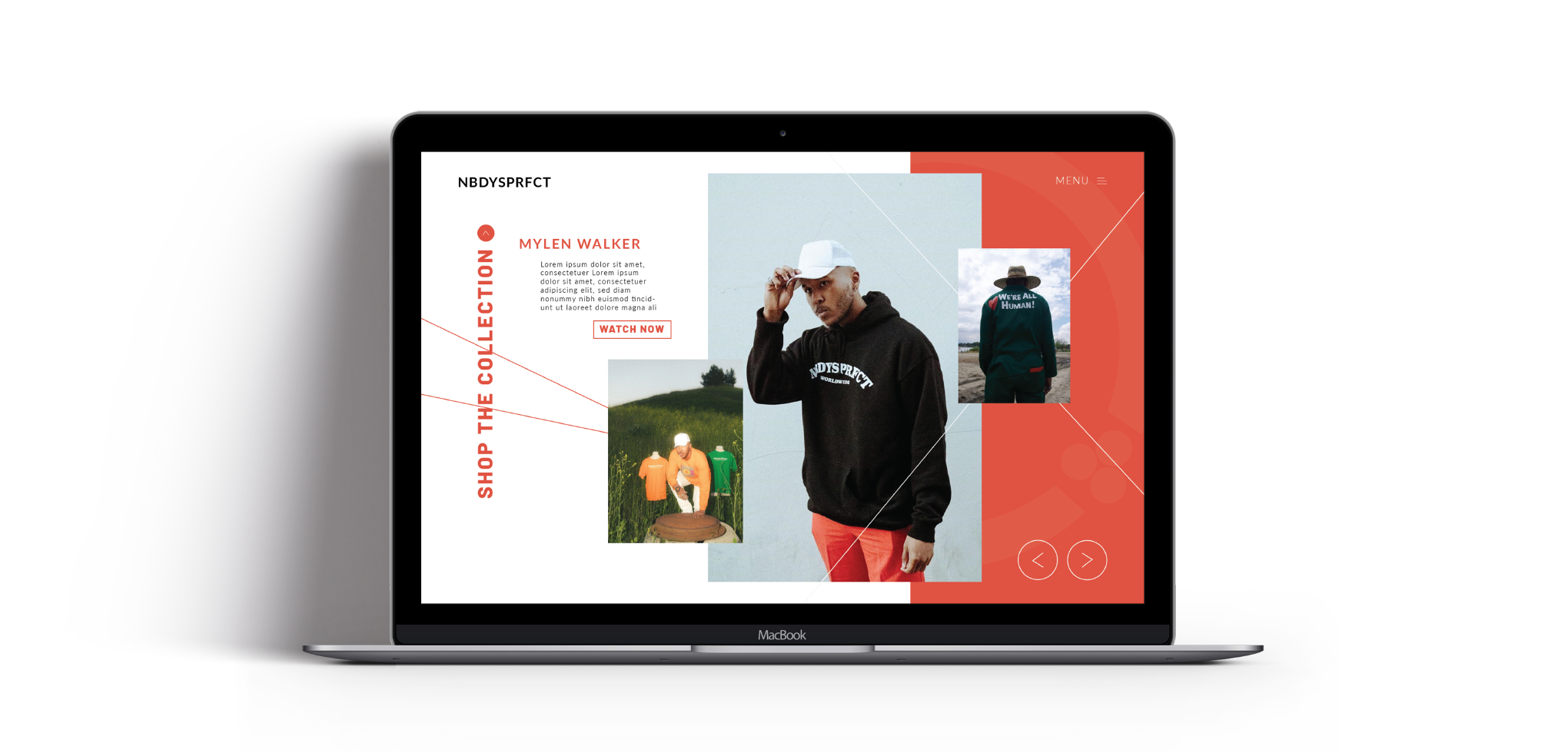
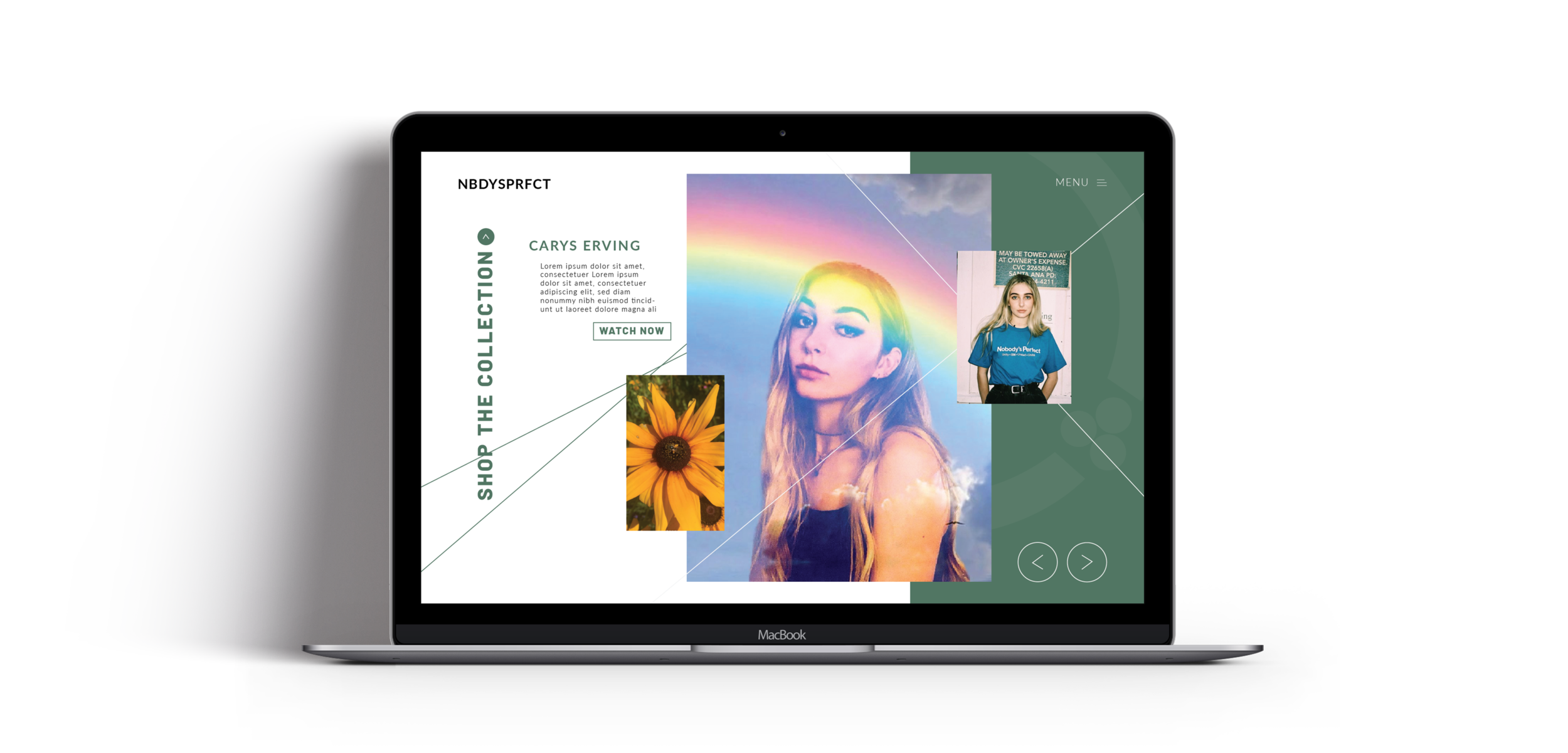
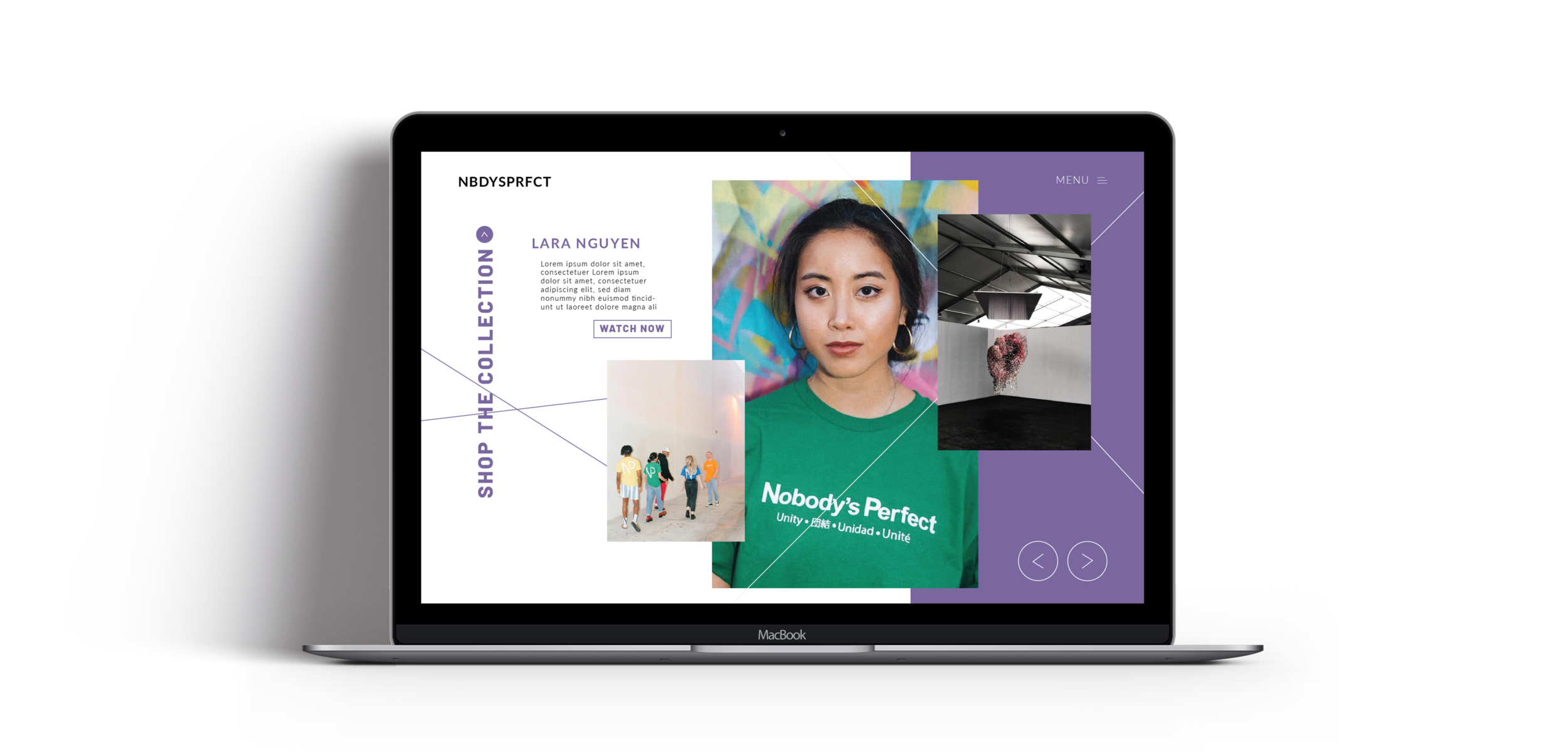
We decided a common denominator between our sets of personas: community. We wanted to tailor our messaging to an audience looking for a deeper connection with the products they buy. The landing page needs to add immediate value to how the brand creates community and creates a connection with each of our personas in a visually appealing and progressive way. We created multiple variations of the landing page, each highlighting a different type of story; this way we could create connections with a wide variety of people.
A brand truly about the message — more than anything, nobody’s perfect and that’s perfectly fine.
/ brand identity
/ brand strategy
/ web design
/ photography